Cara Menggunakan Data Tabels
Dalam membuat tabel pada web kita biasa nya menggunakan bawaan bootstrap agar bisa mendapatkan tampilan yang menarik dan dinamis namun perlu ada penambahan kode untuk fitur tertentu. pada tutorial kali ini kita akan memakai datatabels. ada banyak kegunaan nya diantara nya bisa membuat tampilan yang lebih unggul dengan penambahan fitur penting yang gak perlu lagi kita koding secara manual.
banyak dari fitur penting data tabels seperti search data dan pagination, sorting data kita koding secara manual namun dengan ada nya data tables kita gak perlu kewalahan lagi untuk menbuat fitur yang tadi saya sebutkan tentu nya juga kalian tahu bahwa hal yang tadi akan sering digunakan pada saat pembuatan website ditambah data tabel berkerja menggunakan ajax makin enak kalian deh karena data yang ditampilkan menggunakan ajax gak bakal kena load lama yang membebani server saat dijalankan.
kalian bisa langsung cek di:
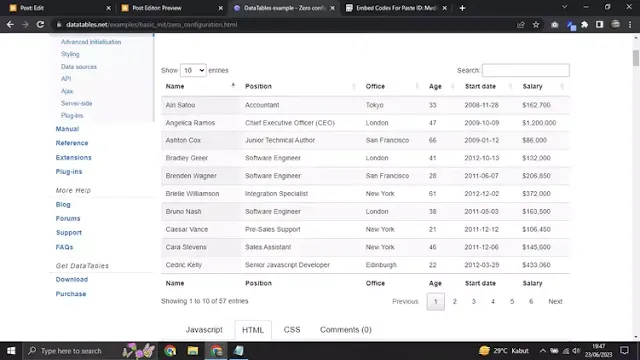
https://datatables.net/examples/basic_init/zero_configuration.html
dari link di atas kalian bisa lihat dokumentasi lengkap tentang penggunaan data tabels namun bagi yang masih pusing saat liat dokumentasi nya berikut di bawah ini tutorial nya.
Langkah Penggunaan
Ini adalah langkah yang saya jabarkan kita akan mulai set tabel nya menggunakan beberapa langkah di bawah ini.
pada elemen tabel ingat harus memiliki properti id dan class yang tepat agar bisa di inisialisasi.
<table id="example" class="display" style="width:100%">
ingat kalian juga harus sertakan <thead> </thead> lalu didalam nya berikan <tr></tr> dan <th></th> untuk tajuk tabel alias table head lanjutkan dengan bagian body tabel nya <tbody></tbody>, <tr> </tr>, dan <th></th> atau singkat nya mengikuti susunan struktur nya.
lanjut di bagian atas head nya kalian bisa tempat kan css berikut ini setelah </head> tinggal copas aja.
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css">
jangan lupa masukan juga javascript nya agar semua nya bisa berjalan dengan lancar masukan javascript dibawah ini naruh nya masih sama taruh saja di bagian setelah </head>.
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
setelah kalian selesai buat fungsi untuk mengantikan tabel lama nya menjadi tabel dari datatabels.
<script>
$(document).ready(function () {
$('#example').DataTable();
});
</script>
Kode Lengkap Nya !
Berikut ini adalah contoh kode html lengkap nya untuk penggunaan data tabels shilahkan bagi yang belum bisa copas aja kode di bawah ini.
berikut ini adalah tampilan hasil akhir nya:
itu tadi adalah tutorial singkat dari saya tentang bagai mana cara menggunakan data tables yang memiliki banyak fungsi serta modular yang dapat dengan mudah kamu terapkan pada pembuatan aplikasi web kamu semoga ini dapat membantu dan kalian bisa cepat paham dengan apa yang saya tuliskan disini terimakasih.


Posting Komentar untuk "Cara Menggunakan Data Tabels"